Like all other automated accessibility testing tools, the WAVE testing tool cannot tell you if the web content is fully accessible to people with disabilities.
The WAVE Web Accessibility Evaluation Tool is a tool for automatically testing for the accessibility of a website and when it comes to automated scanning of web pages for accessibility issues, there are not many products with as much range as the WAVE tool. The WAVE (Web Accessibility Versatile Evaluator) is a suite of free and paid applications published by WebAIM (Web Accessibility in Mind) and it has established itself as one of the top automated accessibility testing tools over the years. Like many of its pairs, the testing toolkit checks against the international standard for web accessibility, the Web Content Accessibility Guidelines (WCAG 2.0 or 2.1), and the US federal procurement standard, Section 508 of the Rehabilitation Act.
The WAVE tool is designed to analyze pages for issues that can be checked automatically. While WAVE provides an excellent first pass for checking web pages for accessibility, like all other automated accessibility testing tools, it cannot tell you if the web content is fully accessible. The WAVE tool can’t check all accessibility issues, it has a limit in evaluating the accessibility of the web content according to the WCAG 2.0 Level AA or Section 508 guidelines. Therefore, one will be wrong to rely fully on the result of the scan as no errors really don’t mean the web page is accessible. At the same time, it should not be used as the sole testing method while performing an accessibility audit to discover barriers users with disabilities encounter while accessing the site. I have covered this exclusively under a well-detailed article – Accessibility Audit: What You Should Know. In other words, a manual expert check is needed to identify the majority of the errors. So as the starting point of our testing, let’s explore the WAVE suite of tools.
What is the WAVE Web Accessibility Evaluation Suite of Tools?
WAVE provides free and paid suites of web accessibility evaluation tools. They are:
- WAVE homepage (online service)
- Chrome Extension and Firefox Extension (browser plugins)
- Site-wide WAVE tools for running more than one page at a time. It consists of:
-
- Pope Tech
- WAVE Runner
- WAVE Stand-alone API
- WAVE Subscription API
WAVE Accessibility Homepage Scan
The free WAVE homepage scan allows you to quickly check a single page. While WAVE analysis can be performed on the website, this server version of WAVE may not be able to apply all scripting on the page. This means page evaluation done on the WAVE server version may not show everything that could be discovered by WAVE, especially content added with Javascript code.
WAVE Chrome and Firefox Extensions
The Chrome Extension and Firefox Extension allow you to evaluate content as it is rendered within your web browser. The extension allows you to automatically check any web page you are on which could be private, intranet, dynamically generated, or scripted web content, and password-protected web pages.
Among the free WAVE tools, the WAVE Chrome or Firefox Extension is the best to evaluate complex, scripted content. This is because it provides a more accurate representation of a page’s accessibility by evaluating your web content after JavaScript and CSS (scripting) have been applied to it and provides the report of all of the evaluations within the browser. Simply put, the extensions can discover contents loaded dynamically with Javascript.
The scan also generates an annotated copy of the evaluated page (visual feedback about the accessibility of the page) with details such as the number of errors, features, structured elements, HTML5 and ARIA errors, contrast errors, and recommendations on how to repair the errors on the web page.
Site-wide WAVE Accessibility Tools
The paid Site-wide WAVE tools are used for running more than one page at a time.
Powered by the WAVE accessibility evaluation engine, Pope Tech is an enterprise-level web accessibility evaluation system that provides monitoring and reporting of your entire website’s accessibility against WCAG 2.1 over time. It also allows for limitless automatic scans on any number of websites and accommodates unlimited users to enable you to organize your site and assign users to groups.
The WAVE Runner is also powered by the WAVE accessibility evaluation engine. It provides WAVE data of your website’s accessibility, an expert analysis breakdown report of the data, and documentation for each WAVE item identified that includes details of how to fix it.
The WAVE API is the most advanced among the WAVE suite of products and it performs loads of functions. The WAVE Stand-alone API (Application Programming Interface) allows you to easily analyze your entire website or any number of web pages with most types of authentication supported. The customizable tool can be used to perform a regularly scheduled audit, provide a DOM analysis of a rendered web page, and provide results in JSON or XML format. Should your organization not need the licensed WAVE API for stand-alone usage on your server, the WAVE Subscription API allows automated and remote accessibility evaluation of web pages, also using the WAVE processing engine.
Evaluating A Page On The WAVE Server
WAVE has a suite of products used to test your web pages. The free WAVE homepage online testing tool allows you to enter a URL to have a single page checked (usually your homepage). It then performs a quick check and pops open a sidebar showing summary details on the left-hand side of the navigation next to your web page with a list of errors, alerts, and accessibility features found on your page. The result also overlays your page with icons showing you where the errors are with a reference and code details.
Let’s check the Whoisaccessible home page.

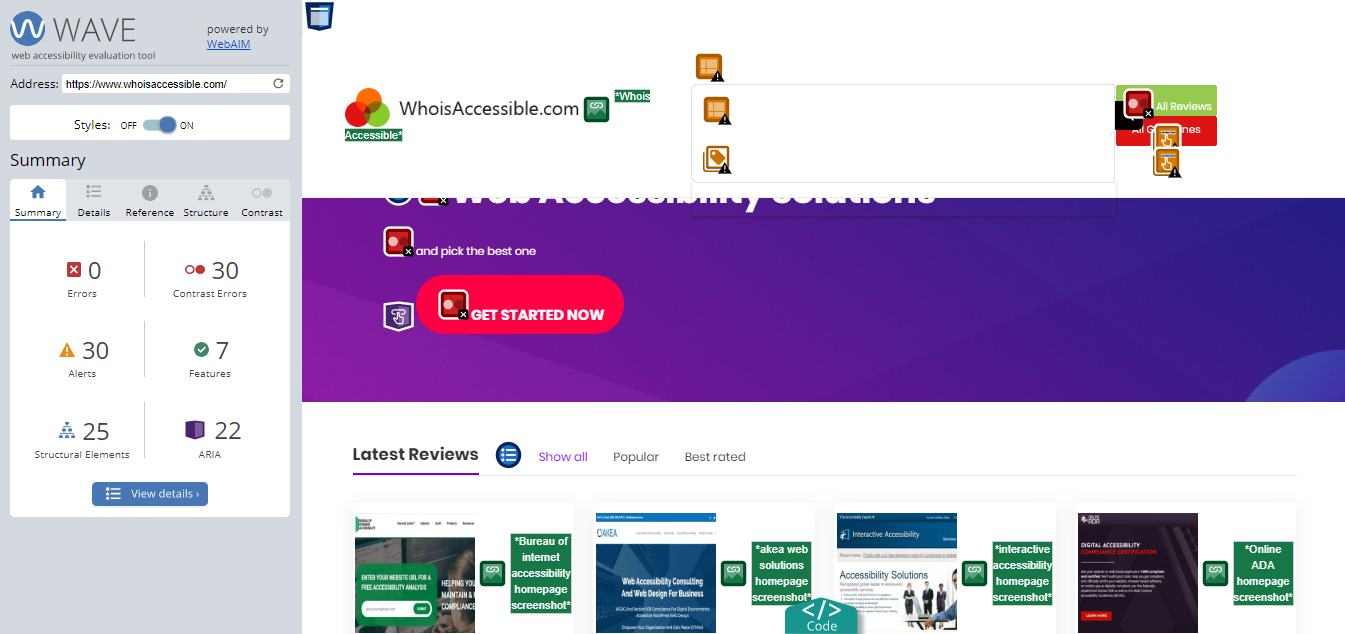
WAVE scan report on the Whois Accessible homepage
What You See- Interpreting the Report
WAVE quickly scans your web page to display a version of the page with inline icons of the accessibility evaluation and a panel that consists of the overall summary and detailed panels such as details, references, structural elements, and contrast.
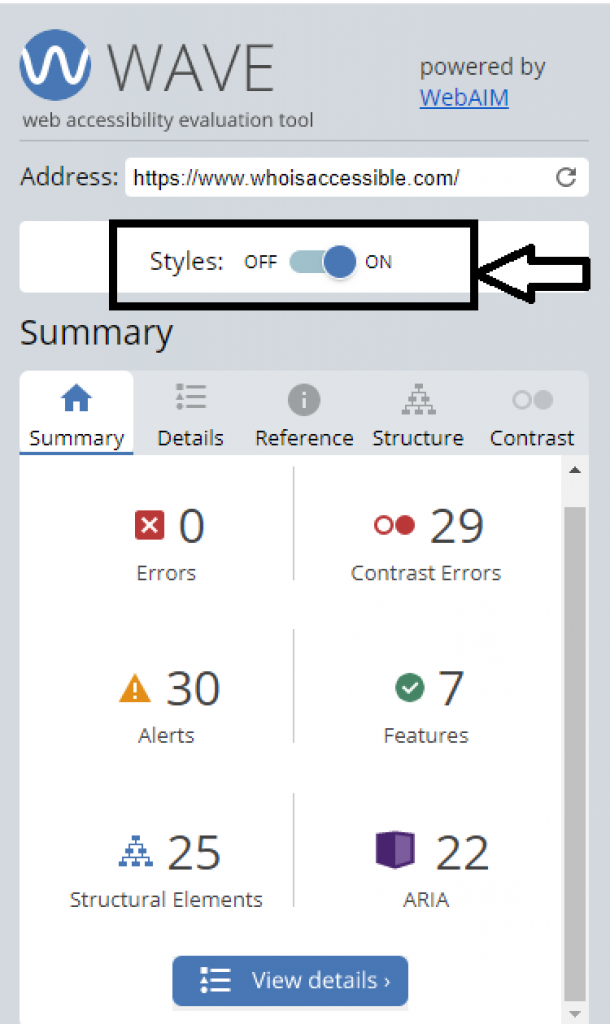
The overall summary displays the scan results organized into six categories:
- Errors: errors that must be eliminated
- Contrast: features that have possible contrast issues and do not meet WCAG requirement
- Alerts: shows features that may cause accessibility issues to people with disabilities
- Features: features that may or may not be an issue and indicates features that will improve accessibility if implemented correctly
- Structural Elements: different informational messages
- HTML5 and ARIA: present important information to people with disabilities.

The WAVE tool also allows you to disable page CSS style. This is functionality helps to simplify the page presentation and makes it easier to analyze the reading and navigation order; the order keyboard-only and screen reader users will access the web page.
Analyzing the WAVE Accessibility Evaluation Results

As shown in the image above, the position of the flags on the web page represents where the elements/issues are on the page.
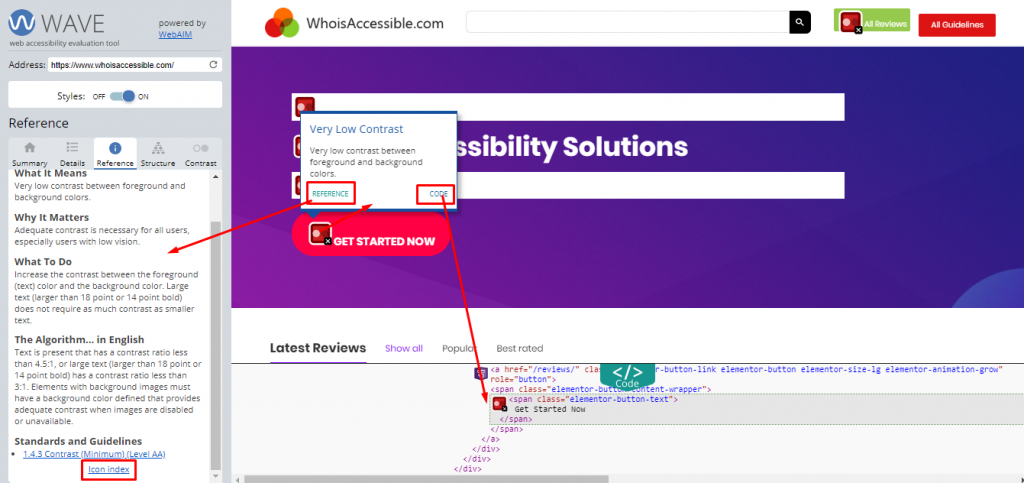
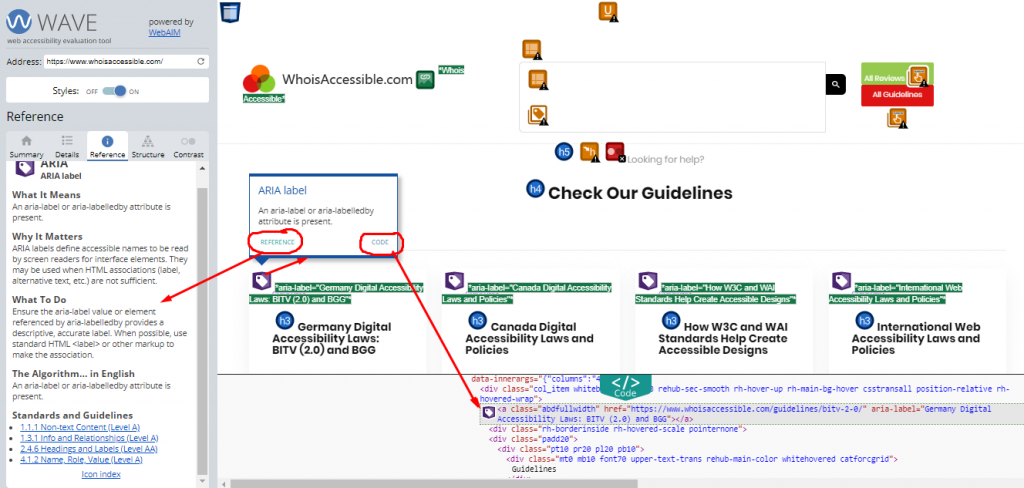
When the icon on the page is clicked, it opens up a tooltip. The tooltip is a very instrumental guide that contains a reference (see reference explanation) and code information of the error.
- The reference contains documentation of the error, how the label may affect people with disabilities, how to potentially fix the error, the algorithm used to detect the error, and link(s) to the relevant WebAIM’s WCAG 2.0 Level AA checklist. The reference section also shows the icon index link – the icon index shows all WAVE’s icons according to the six categories.
- WAVE also makes it easy for the evaluator to access the page code through the code information panel that opens up at the bottom of the window, highlighting the place in the code where the issue appears.
When using the WAVE tool, the goal is to eliminate as many errors that may represent an end-user issue as possible. However, having an absence of errors from the result of the scan does not necessarily mean the page is accessible to people with disabilities. Only humans can determine the accessibility of a web page and yes, the result of the WAVE scan is not perfect.
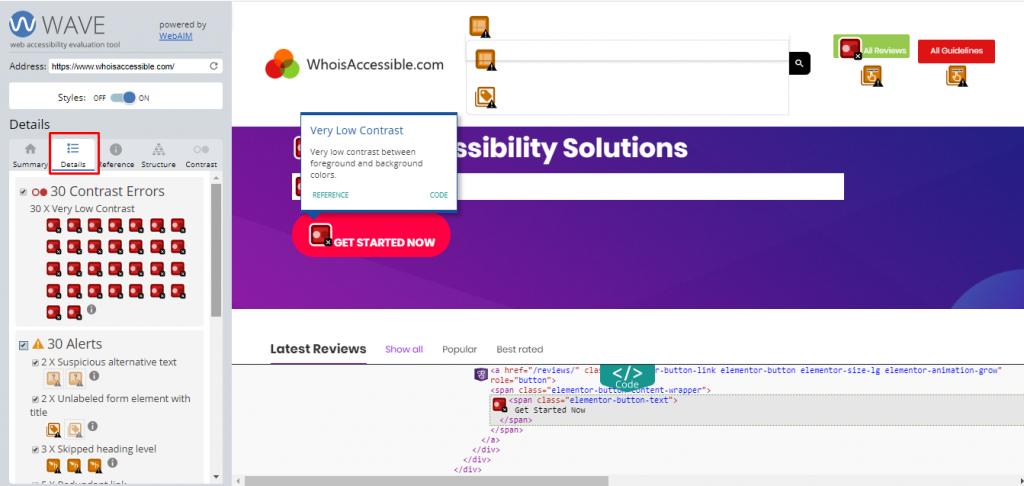
Details
This section concisely contains all the errors found on the page. The details section summarizes the errors (in all six categories), clicking on each icon in the details panel will highlight the element on the corresponding analyzed web page. When the icon on the page is clicked, it opens up a tooltip that contains a reference and code information of the error.

Reference
The reference section of the WAVE tool contains all the information or documentation of the inquiry you look for under the details section. The reference section defines the error, the impact of the error, what to do, the simplified algorithm used to detect the error, and the WebAIM’s WCAG 2.0 Level AA standard(s) checklist violated.

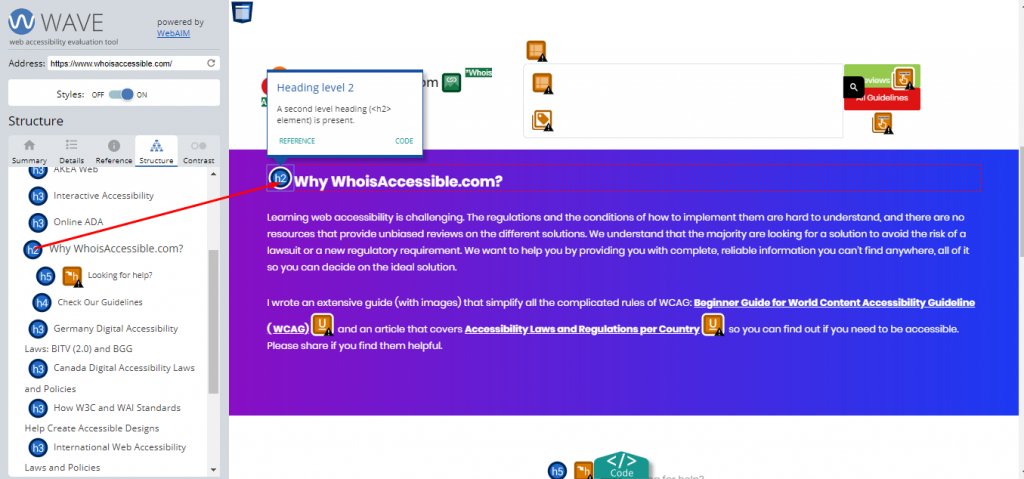
Structure
This section shows the flow of the headers down the page i.e. the heading structure for the page. The structure panel shows the header, main, and footer and identifies hidden page elements. It as well shows regions of the page that have been identified with HTML or ARIA.
Just like how it is with detail, clicking on each header icon will highlight the element on the analyzed web page. You can as well find more information about the icon by using the reference and code functionalities.

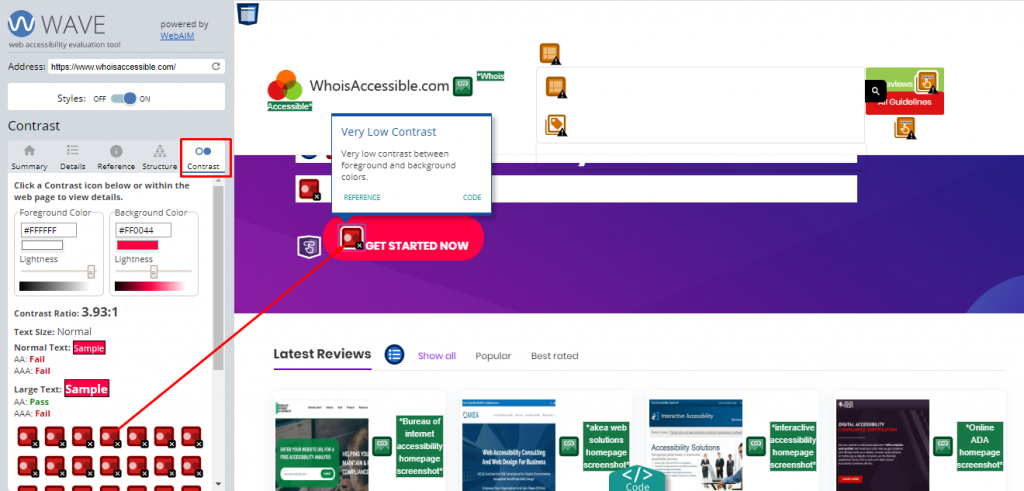
Contrast
WAVE also analyzes the contrast of your web page. This section shows the part of the web page that does not meet the WCAG 2.0/2.1 contrast requirement of 4.5:1 for small text and 3:1 for large text or graphical objects in visual presentation. It shows the foreground and background color, the contrast ratio, and the text size. You can as well check the icon on the analyzed page and see more information, including the violated guideline under reference.

What to Know About the WAVE Accessibility Evaluation Tool
To reiterate, the WAVE tool cannot detect all accessibility issues. In fact, it does report false positives which means a lot of decisions or changes will have to be decided by the evaluator. In other words, manual testing is required for a complete web accessibility audit but an automated testing tool such as WAVE represents a good place to start your accessibility journey.
Tried the tool? Let us know about your experience.







