It’s been about 31 years since the creation of the World Wide Web. And since its creation, it has quickly evolved to become the predominant means of information transfer. With the recent Covid-19 pandemic, the shift to the online space has been accentuated.
Moving forward, humans will only become more dependent on the web. As that happens, the need for web accessibility to be practiced by web authors and developers is made more apparent. To keep up with the evolving trends in web accessibility, it’s important to trace where it all began.
How The WWW Started
In 1989, while working at CERN, British scientist Tim Berners-Lee invented the World Wide Web (WWW). Initially, the web was developed to facilitate automated information sharing between scientists in universities and institutes worldwide.
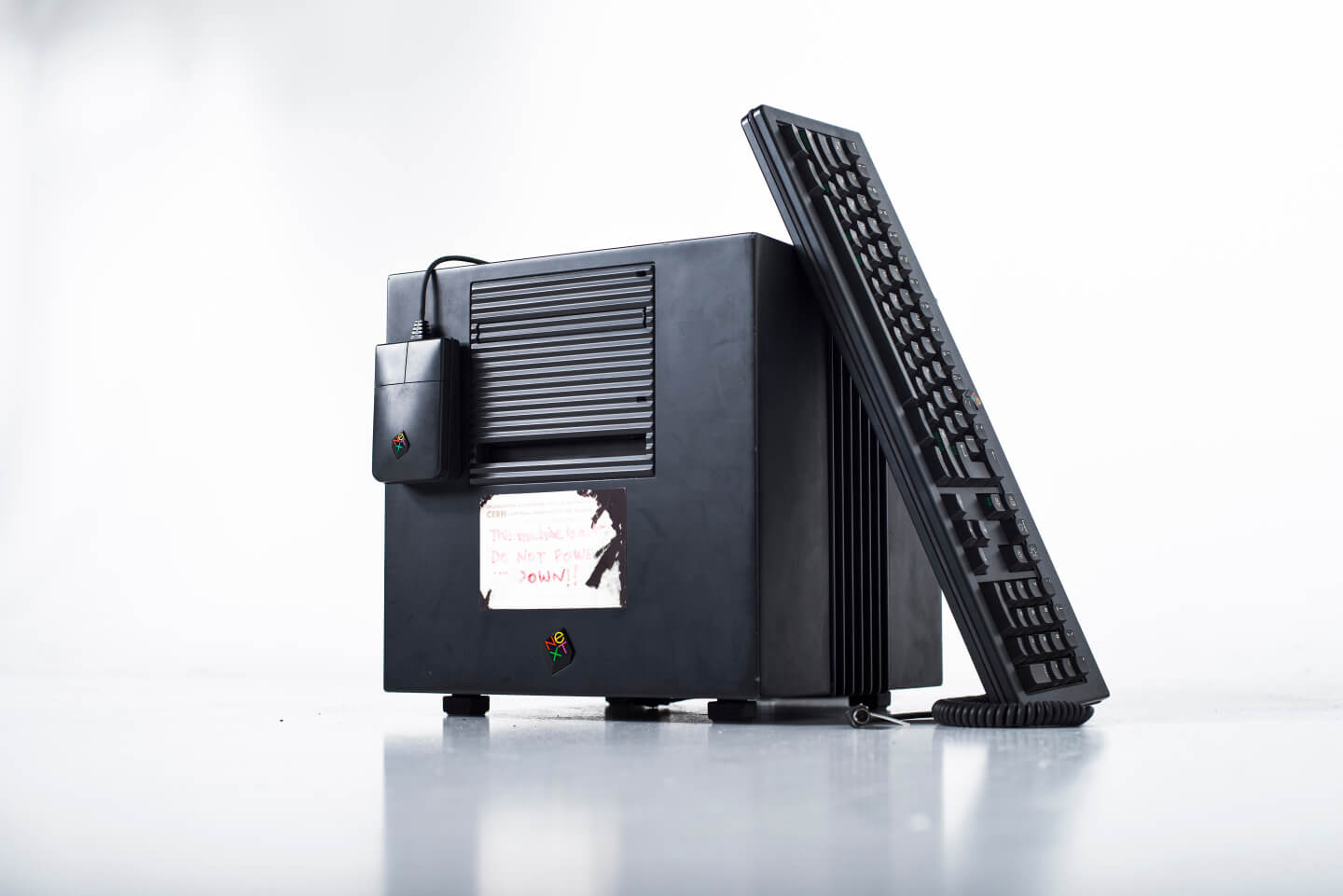
Tim Berners-Lee had his first Web server and browser working at CERN by the end of 1990, demonstrating his ideas. His web server was developed on a NeXT computer. To prevent it from being accidentally switched off, the computer had a hand-written label in red ink: “This machine is a server. DO NOT POWER IT DOWN!!”.

The Dawn Of The WCAG
In 1994, Tim Berners-Lee created the World Wide Web Consortium (W3C) with the vision to take the web to its full potential. Several years later, at the University of Wisconsin-Madison’s TRACE Centre, the Unified Web Site Accessibility Guidelines (UWSAG) were compiled. A version of UWSAG version 8 became the seed document for the WCAG 1.0 standard.
In 1997 the W3C created the Web Accessibility Initiative (WAI). However, it was not until 1999 that WAI released the first version of the WCAG (WCAG 1.0). This was a significant advancement in the promotion of an accessible web.
WCAG 1.0 allowed accessibility to be assessed based on a standard, rather than requiring applications like JAWS. Developers of assistive technologies (such as screen readers) also used that standard to better understand how their services should interact with content on the Web. Accordingly, accessibility could be judged based on what the WCAG specification suggests should be done. There were, however, problems with WCAG 1.0 that slowed its adoption. With the release of WCAG 2.0, these problems would be fixed.
WCAG 2.x Series
The WCAG 2.0 standard was released in 2008 to address the shortcomings of its predecessor. Technology independence was one of the significant changes.
For instance, “include alt text with images,” since “alt” is an HTML attribute, became “include text alternatives for visual content,” without reference to the technology presenting the content. The WCAG 2.0 standards are applied to various web technologies, such as Flash, Java, JavaScript, and similar technologies.
Blind individuals would not be able to use the iPhone until 2009 when WCAG 2.0 was introduced.
The purpose of WCAG 2.1 is to fill that gap by giving developers guidelines for developing mobile websites that meet accessibility guidelines and responsive designs for web content, among other things. WCAG 2.1 was released in June of 2018, adding one new guideline and 17 new success criteria.
Several new accessibility standards have been added to the collection today, including WAI-ARIA (Accessible Rich Internet Applications). ARIA, or WAI-ARIA, is an extension of HTML5, which allows developers to add information about roles, states, and properties to custom features they might create using JavaScript, which would have previously been inaccessible to assistive technology users.
Now, developers can assign a role=”form” to a <div> to identify it as a form. With the role= “checkbox” added to a <div> for creating a checkbox, and the aria-checked attribute set to false, its role and state (checked or not checked) will be announced to assistive technologies (such as screen readers) the same way as HTML form elements do. WAI-ARIA is perhaps the most significant accessibility technology of recent years.
WCAG 3.0: Big Shocker
Project Silver was also launched simultaneously with WCAG 2.1. WCAG 3.0 is codenamed Silver. As the Internet of Things (IoT) emerges, Silver focuses on the integration of accessibility standards. From refrigerators to home climate control systems to security monitoring, Silver is being developed to ensure that these emerging technologies are accessible to all.
Where does Silver come from? Silver’s element symbol is Ag, which stands for Accessibility Guidelines.
The WCAG 3.0 is not backward compatible. Therefore, it will cover most, but not all, of the WCAG 2. series. According to the W3C, the objective is “to make digital products including web, ePub, PDF, applications, mobile apps, and other emerging technologies more accessible and usable to people with disabilities.” This is to make the system more flexible. “It is the intention of WCAG 3.0 to meet this goal by supporting a wider set of user needs, using new approaches to testing, and allowing more frequent maintenance of guidelines to keep pace with accelerating technological change.”
The idea is for developers with different skill and experience levels to easily create accessible digital products using WCAG 3.0.
The WCAG 3.0 provides a flexible approach to meeting the specific needs of people living with disabilities and emerging technology trends. The switch represents the first step in developing final guidelines, which W3C expects to be completed in 2022.
WCAG 3.0 still needs work, so we don’t expect to see it as a W3C recommendation anytime soon. The earliest this could occur is in 2023.
Final Thoughts
The web is continually evolving, and so are the WCAG standards. However, the adoption of WCAG is slow. An accessibility report by webAIM, analyzing the top one million homepages on the web, estimated that just 1 percent met the most widely used accessibility standards. It would seem that as the web is progressing, our adoption of best practices is regressing. But with appropriate knowledge and training, we can have an inclusive web where everyone can freely access information whatever their level of ability.







